একটি ব্লগকে আকর্ষণীয় করে উপস্থাপন ক্ষেত্রে গুগল ব্লগস্পট এর উইজেট অপশনটি খুব কার্যকর একটি প্লাগইন। কোন ধরনের ঝামেলা ছাড়া ব্লগার ড্যাশবোর্ডের Layout হতে মাত্র একটি ক্লিক করে খুব সহজে বিভিন্ন অপশন যুক্ত করে ব্লগকে সাজানো যায়। গুগল ব্লগস্পট ব্লগে উইজেট যুক্ত করার জন্য জন্য ব্লগের থিমস এর ভীতরে কোন ধরনের কোডিং পরিবর্তন করার প্রয়োজন হয় না।
আজ আমি আপনাদের সাথে আমাদের ব্লগের খুবই গুরুত্বপূর্ণ ১০ টি উইজেটস নিয়ে আলোচনা করব। আমার ব্লগের অনেক ভিজিটর বিভিন্ন সময়ে এ ধরনের উইজেট শেয়ার করার জন্য আমাকে ব্যক্তিগতভাবে অনুরোধ করেন। আমি তাদের বলি যে, এই ধরনের উইজেটস আমাদের ব্লগে রয়েছে। তারপর অনেক খোঁজাখোঁজির পর অনেকে আমাদের ব্লগ থেকে উইজেটগুলো খোঁজে পেতে সক্ষম হন। সকলে যাতে সহজে আমাদের ব্লগের উইজেটগুলো খোঁজে পান সে জন্য সবগুলো উইজেট একসাথে আজকের পোস্টে শেয়ার করব। আশাকরি উইজেটগুলো আপনাদের ব্লগকে আকর্ষণীয় করে তুলতে হেল্প করবে।
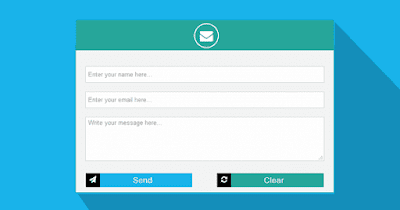
১। Responsive Contact Form (V2)
গুগল ব্লগার ব্লগের যোগযোগ রক্ষার জন্য ডিফল্টভাবে একটি Contact Form গেজেট রেখেছে। তবে ফরমটির ডিজাইন মানসম্মত না হওয়ার কারনে অনেকে এই গেজেটটি ব্যবহার করতে চান না। আবার যারা ওয়েব ডিজাইন সম্পর্কে ভালো জ্ঞান রাখেন তারা বিভিন্ন সিএসএস যুক্ত করে কাস্টমাইজ করার মাধ্যমে ডিফল্ট Contact Form টিকে আকর্ষণীয় করে তাদের ব্লগে ব্যবহার করে থাকেন। আমরা যেটি তৈরি করেছি সেটিতে বেশ কিছু ডিজাইন ও ফিচার্স রাখা হয়েছে। আশাকরি ফরমটি আপনাদের ভাল লাগবে। এই ফরমটি শুধুমাত্র CSS3 এবং HTML5 এর সমন্বয়ে পরিপূর্ন Responsive ডিজাইন করে তৈরি করা হয়েছে।
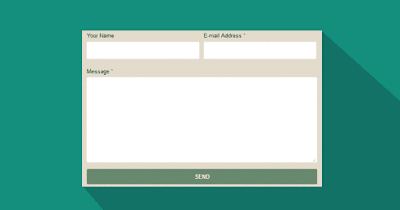
২। Responsive Contact Form
এটিও অত্যান্ত ভালোমানের একটি Contact Form. উপরের ভার্সন-২ চালু করার পূর্বে আমরা এই যোগাযোগ ফরমটি তৈরি করেছিলাম। পরবর্তীতে আমাদের ব্লগের প্রয়োজনে এই ভার্সনটি আপগ্রেট করতঃ ভার্সন-২ তৈরি করি। ভার্সন-২ লঞ্চ করার পর আমরা এটি ব্যবহার করা বন্ধ করে দেই। আমার মনেহয় এই যোগাযোগ ফরমটিও আপনাদের পছন্দ হবে। যার যার চাহিদা ও পছন্দ অনুসারে যে কোনটি ব্যবহার করার জন্য একসাথে দুটি শেয়ার করে দিলাম। এই ফরমটিও CSS3 এবং HTML5 এর সমন্বয়ে পরিপূর্ন Responsive ডিজাইন করে তৈরি করা হয়েছে। আশাকরি এটিও আপনাদের কাছে ভালো লাগবে।৩। Email Subscription Form (V-2)
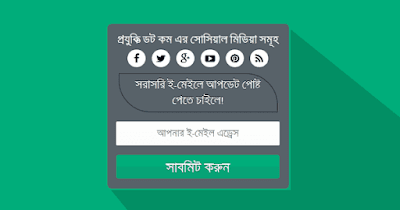
আপনি এত কষ্টকরে স্বাদের একটি ব্লগ তৈরী করলেন, অথচ ব্লগে কোন পাঠক (Reader) না থাকে তাহলে এর কোন মানেই হয় না। আপনার ব্লগের সার্থকতা তখনই পূর্ণ হবে, যখন ব্লগে প্রচুর পরিমানে পাঠক (Reader) এবং Subscribers পাবেন। তবে Subscriber পাওয়ার জন্য পাঠকদের Subscribe অপশন দিতে হবে। তা না হলে পাঠকরা ব্লগ পড়ে চলে যাবে কিন্তু Subscribe করতে পারবে না। আর এই Email Subscription হচ্ছে সাবস্ক্রাইবার বাড়ীয়ে নেওয়ার সহজ উপায়। এটি সম্পূর্ণ Css3 এর সমন্বয়ে তৈরি করা হয়েছে। আপনি ইচ্ছে করলে এটাকে আপনার মনেরমত করে কাষ্টমাইজ করতে পারবেন। তাছাড়া বাটনগুলি কিছু অতিরিক্ত 3D Css3 ইফেক্ট দেয়া হয়েছে। আশাকরি আপনার কাছে উইজেটটি ভাল লাগবে।৪। Email Subscription Form (V1)
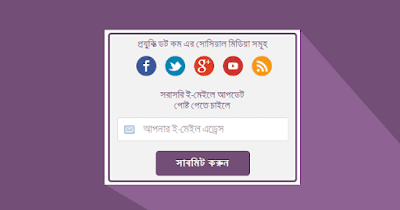
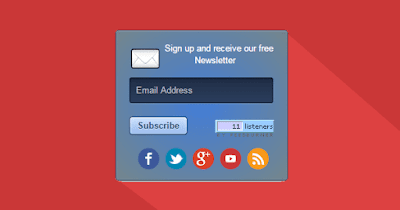
এটিতে খুব স্বচ্ছ ও পরিষ্কার ইন্টাফেস ব্যবহার করে তৈরি করা হয়েছে। এই Email Subscription Form অত্যান্ত আকর্ষণীয় একটি Form. এটিতে Email Subscription অপশন এর পাশাপাশি সোশ্যাল মিডিয়া বাটন সংযুক্ত করে দেয়া আছে, যা আপনার সোশ্যাল মিডিয়া গুলোর সাব্সক্রাইবারও বাড়ীয়ে নিতে সাহায্য করবে। এই ফরমটি শুধুমাত্র CSS3, HTML5 এবং FontAwosome আইকন এর সমন্বয়ে পরিপূর্ন Responsive ডিজাইন করে তৈরি করা হয়েছে। এই উইজেটি আমার ব্লগে দীর্ঘ দিন ব্যবহার করেছিলাম।৫। FeedBurner Email Subscription Form
বেশীরভাগ টপ লেভেলের ব্লগার কিংবা ডেভেলপাররা তাদের সাইটে FeedBurner ব্যবহার করে তাদের সাইটে Email Subscription Form ব্যবহার করে থাকেন। কারণ FeedBurner হচ্ছে গুগলের একটি Feed Reader সাইট। এই জন্য ডেভেলপাররা এটিকে বেশী প্রাধান্য দেন। আমরা যেটি আজ শেয়ার করবো সেটি অত্যান্ত আকর্ষণীয় একটি Email Subscription Form. এটিতে Email Subscription অপশন এর পাশাপাশি রিডার কাউন্ট এবং সোশ্যাল মিডিয়া সংযুক্ত করে দেওয়া আছে। যা আপনার সোসিয়াল মিডিয়া গুলির সাব্সক্রাইবারও বাড়ি নিতে সাহায্য করবে।৬। List Label এবং Cloud Label Widget
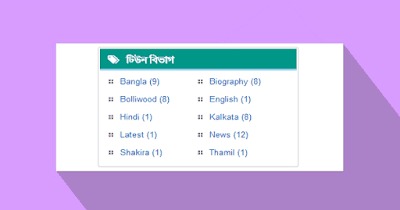
ব্লগার ব্লগে Label নামে অত্যান্ত কাজের একটি Widget রয়েছে। এটি ব্যবহার করে একটি ব্লগের সকল Label গুলি পাঠকের সামনে উপস্থাপন করা যায়। এতে করে পাঠকরা সহজে তার পছ্ন্দমত Label এর পোষ্টগুলো পড়ে নিতে পারেন। ডিফল্টভাবে এই উইজেটটি দেখতে তেমন আকর্ষণীয় মনে হয় না বিধায় অনেকেই এটি ব্যবহার করতে চান না। তবে যে কেউ চাইলে এটিকে তার পছন্দ অনুসারে ডিজাইন করতে পারেন। সবার পছন্দের বিষয়টি বিবেচনা করে আমরা এই উইজেটিকে দুটি ডিজাইন করে শেয়ার করছি। ডিজাইন দুটিকে আমরা আলাদাভাবে ভাগ করে দুটি অংশে দেখিয়েছি। প্রথমে List Label এবং পরবর্তীতে Cloud Label যুক্ত করার পদ্ধতী দেখাব। আশাকরি এই দুট আপনার ব্লগের সুন্দর্য বৃদ্ধির পাশাপাশি ভিজিটর বৃদ্ধি করতে কার্যকরী ভূমিকা রাখবে।৭। Floating Facebook Like Box
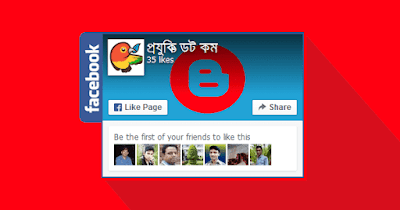
এ ধরনের Widget বিভিন্ন ব্লগে দেখতে পাবেন, তবে সেগুলি বেশ পুরনো হওয়াতে এখন আর কাজ করছে না। কারণ আপনারা হয়তো জানেন যে, Facebook এখন আগের Like Box এর স্টাইল পরিবর্তন করেছে। সে জন্য পুরনোগুলোতে এখনকার Facebook Like Box টি Adjust হচ্ছে না। এটি সম্পূর্ন আপডেট ভার্সনের সাথে ম্যাচিং করা। কাজেই এটিতে কোন প্রকার ঝামেলা পোহাতে হবে না। এই উইজেটটি Blogger ও WordPress দুই ধরনের ব্লগেই ব্যবহার করতে পারবেন। এটি ব্লগের ডান পাশে হাইড করা অবস্থা থাকবে, কিন্তু যখন আপনার কম্পিউটার মাউস এটির উপরের ধরবেন, তখন সাথে সাথে স্লাইডিং করে বেরিয়ে আসবে। কাজেই এটি যে কোন ভিজিটরের মনোযোগ আকর্ষণ করতে সক্ষম হবে।৮। Floating Social Media
এই Floating Social Media Sharing উইজেটটিতে একসাথে Facebook Like, Facebook Share, Twitter Share, Pinterest Pin Button এবং Add This এর প্রায় ৩০০ টি শেয়ারিং বাটন যুক্ত করা হয়েছে। এই সব বাটনগুলি আলাদা আলাদা বিভিন্ন ডিজাইন করা বক্সের মাধ্যমে Like এবং Share কাউন্ট করবে। তাছাড়া আপনি ইচ্ছে করলে আরও অনেক বাটন এটিতে যুক্ত করে নিতে পারবেন। আপনি চাইলে এটিকে আপনার ইচ্ছামত কাষ্টমাইজও করতে পারবেন।৯। Scrolling Facebook Popup
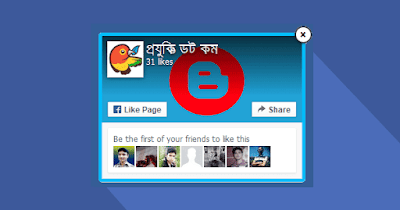
ব্লগ কিংবা ওয়েবসাইটে Facebook Like Box যুক্ত করার অর্থ হচ্ছে এর মাধ্যমে কিছু ফেইসবুক ফ্যান বাড়িয়ে নেওয়া। তাই বেশীরভাগ ক্ষেত্রেই দেখা যায় যে, প্রায় প্রত্যেক ব্লগের ডান পাশে একটি Facebook Like Box রয়েছে। এই Facebook Like Box এর মাধ্যমে ভিজিটররা ব্লগ থেকে আপনার ফ্যান পেইজে লাইক দিয়ে থাকেন। যাতে তারা ভবিষ্যতে ফেইসবুকের মাধ্যমে আপডেট পোষ্ট গুলি দেখতে পায়। এ ক্ষেত্রে দেখা গেছে Facebook Like Box ব্লগের ডান পাশের Layout এ থাকার কারনে অনেকের দৃষ্টিগোচর হয় না। আর আপনি যদি এটিকে একটু ট্রিকস কাটিয়ে Popup এ দিতে পারেন তাহলে কেমন হতো, নিশ্চয় এটি সহজেই ভিজিটরদের দৃষ্টিগোচর হত। আমি যে Facebook Popup Like Box টি শেয়ার করছি এটি অত্যান্ত সুন্দর এবং স্টাইলিস্ট। ভিজিটররা ভিজিট করার সময় এটি আপনার ব্লগের উপর থেকে Scrolling করে নিচের দিকে নামবে, যা এটিকে আরও আকর্ষণীয় করে তুলবে। তাছাড়া আপনি ইচ্ছা করলে এটিতে বিভিন্ন ধরনরে কালার ইফেক্ট দিতে পারবেন।১০। Floating Twitter Box
Floating twitter box ব্লগ এবং ওয়েবসাইটের জন্য খুবই জনপ্রিয় একটি Widget. এটি আপনার ব্লগে ভিজিটর বাড়ীয়ে নিতে সাহায্য করবে। তাছাড়া এটি ব্যবহার করার ফলে আপনার ব্লগের সুন্দর্যও বৃদ্ধি পাবে। এই ধরনের উইজেট বড় বড় ব্যবসায়িক ওয়েবসাইট থেকে শুরু করে বিভিন্ন পার্সোনাল ব্লগেও ব্যবহার করতে দেখা যায়। এই উইজেটটি Blogger এবং WordPress দুই ধরনের ব্লগেই ব্যবহার করতে পারবেন। এটি সাধারনত ব্লগের ডান পাশে হাইড করা অবস্থা থাকবে, কিন্তু যখন আপনার কম্পিউটার মাউস এটির উপরের ধরবেন, তখন সাথে সাথে স্লাডিং করে বেরিয়ে আসবে। কাজেই এটি যে কোন ভিজিটরের মনোযোগ আকর্ষণ করতে সক্ষম হবে।এই ১০ টি Widget Plugins ছাড়াও আমাদের ব্লগে আরো অনেক ধরনের উইজেটস রয়েছে যেগুলো আপনি ইচ্ছে করলে আমাদের ব্লগ থেকে সহজে যুক্ত করে নিতে পারেন। আমরা ভবিষ্যতে এই পোস্টটিতে নতুন নতুন উইজেট যুক্ত করতে থাকব। আমরা যখন আমাদের ব্লগে নতুন কোন উইজেট যুক্ত করব তখন নতুন পোস্টটি এই পোস্টের সাথে যুক্ত করে দেব।
আমার বিশ্বাস এই উইজেটগুলো আপনাদের কাছে ভালো লেগেছে এবং আপনার ব্লগে যুক্ত করে রাখলে ব্লগকে সুন্দর করে সাজানোর পাশাপাশি ব্লগের ভিজিটরদের দৃষ্টি আকর্ষণ করে ব্লগের পেজ ভিউ বৃদ্ধি করে নিতে পারবেন। অধিকন্তু আপনার পছন্দের কোন উইজেট প্রয়োজন হলে আমাদেরকে কমেন্ট করে জানাতে পারেন। আমরা আপনার চাহিদা ও পছন্দ অনুসারে নতুন উইজেট আমাদের ব্লগে শেয়ার করে দেব।












Post a Comment