আজকের এই Contact Form টি শুধুমাত্র আমার ব্লগে ব্যবহার করার জন্য তৈরি করেছিলাম, কিন্তু ব্লগের অধিকাংশ ভিজিটর কর্তৃক এই ফরমটি পছন্দ ও অনুরোধ করার কারনে শেষ পর্যন্ত সবার সাথে শেয়ার করতে বাধ্য হলাম। উল্লেখ্য যে, আমরা ইতোপূর্বে আরেকটি আকর্ষণীয় Contact Form শেয়ার করেছিলাম। এই লিংক থেকে পোষ্টটি দেখে নিবেন। আশাকরি ফরমটি সকলের পছন্দ হওয়ার পাশপাশি ব্লগের ভিজিটরদের সাথে যোগাযোগ স্থাপন করতে সক্রিয় ভূমিকা পালন করবে।
গুগল ব্লগার ব্লগের যোগযোগ রক্ষার জন্য ডিফল্টভাবে একটি Contact Form গেজেট রেখেছে। তবে ফরমটির ডিজাইন মানসম্মত না হওয়ার কারনে অনেকই এই গেজেটটি ব্যবহার করতে চান না। আবার যারা ওয়েব ডিজাইন সম্পর্কে ভাল জ্ঞান রাখেন তারা বিভিন্ন সিএসএস যুক্ত করে কাস্টমাইজ করার মাধ্যমে ডিফল্ট Contact Form টিকে আকর্ষণীয় করে তাদের ব্লগে ব্যবহার করে থাকেন। আমরা আজ যেটি তৈরি করেছি সেটিতে বেশ কিছু ডিজাইন ও ফিচার্স রাখা হয়েছে। আশাকরি ফরমটি আপনাদের ভাল লাগবে।
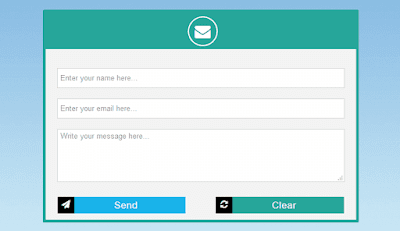
Contact Form টির ফিচার্সঃ
আজকের এই আর্ষণীয় Responsive Static Page Contact Form টিতে আমরা কিছু নতুন ফিচার্স ও ডিজাইন যুক্ত করেছি। নিচে সংক্ষেপে ফিচার্স গুলি তুলে ধরছি-
- শুধুমাত্র CSS3 এবং HTML5 এর সমন্বয়ে তৈরি করা হয়েছে।
- পরিপূর্ন Responsive ডিজাইন।
- প্রফেশনাল ডিজাইন।
- আইকন হিসেবে Font Awesome ব্যবহার করা হয়েছে।
- Static Page এর Background এ আকর্ষণীয় Image.
- পেজ এর অন্যান অংশগুলি Hide রাখা হয়েছে।
কিভাবে ব্লগে যুক্ত করবেন?
- প্রথমে আপনার ব্লগে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ড হতে Layout অপশনে ক্লিক করুন।
- ডান পাশের Layout হতে Add a Gadget > More Gadgets এ ক্লিক করলে নিচের চিত্রটি দেখতে পাবেন।
- উপরের চিত্রে ৩ সংখ্যা দিয়ে মার্ক করা Contact Form এ ক্লিক করে উইজেটটি যুক্ত করুন।
- এখন ব্লগার ড্যাশবোর্ড হতে Theme > Edit HTML এ ক্লিক করুন।
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের Css কোডটি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
div#ContactForm1{display:none !important}
- পুনরায় কিবোর্ড হতে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
- নিচের লাইনটি কপি করে </head> এর উপরে পেষ্ট করুন। (নোটঃ ইতোপূর্বে আপনার ব্লগে Font Awesome আইকন এর কোন ভার্সন যুক্ত করা থাকলে, এ অংশটি যুক্ত করতে হবে না)
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
- এরপর Template Save করে বেরিয়ে আসুন।
কিভাবে Static Page এ যুক্ত করবেন?
- ব্লগার ড্যাশবোর্ড হতে Page > New Page এ ক্লিক করুন।
- এখন উপরের চিত্রে মত সবগুলি সেটিংস ঠিক করুন।
- এরপর পোষ্ট Editor এর ভীতরে থাকা সবগুলি কোড মুছে দিয়ে নিচের কোডগুলি কপি করে পেষ্ট করুন।
<div dir="ltr" style="text-align: left;" trbidi="on">
<style>
/* Blog Individual Settings
-------------------------------------------------------- */
#body-wrapper{position:relative;overflow:hidden;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguqPQG1jAe1ea40PV2xeEpt7LzdvpqAPoBvnKFOe5JN_05s4eQz0bRv8MHo2GRB0236cHIwy1fotrqce2_YE5XUbWAi4w8oEgz01xm_6tG7Z7Cuy6Y0ZejBn4gtetgK8p7DY-9YebTFdlH/s1600/about-bg.png") repeat-x scroll 0% 0% #CBE7F5}
#footer-wrapper{padding-top:20px;margin:0;border-top:0 solid #4B96B4;position:relative;min-height:120px;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfnnWCSxJTkw79FmQtpgGBfgAVxwLrnpsYoxXnIwT6_oc-z3sq7T167YCimTxpAdT6hBoOtHc5KkPnztSRXQpnAaJ2Tf89resCK4vSHXnr69ym_nGFGoXuG_gC0abSMoWwVMlGDm32270M/s1600/footer-bg.png") repeat-x scroll center bottom #CBE7F5;z-index:0}
#content-wrapper{background:none;padding:20px}
#main-wrapper{width:100%!important;float:left;margin:0}
#main-atas{width:100%}
.post{width:99%;border:0;margin-bottom:0}
#sidebar-wrapper{display:none!important}
#midsidebar-wrapper,#sidebar-tengah,.blog-pager,.post-header-line-1,.post-footer,.post-title,.post-labels,.post-icons,.post-author{display:none!important}
#ad-slots,.subs-pop,#footer-widgets,#credits,#powered{display:none}
#comments,.sidebar{display:none}
#main-wrapper{width:100%}
th,td,caption{padding:1px}
table{margin-bottom:0}
@media screen and (max-width:768px){
#main-wrapper{width:90%!important}
div#pro_blogger_cntct_form{width:90%!important;margin-bottom:10px}
}
@media screen and (max-width:480px){
.post{background:none}
}
/* Pro Contact Form
-------------------------------------------------------- */
div#pro_blogger_cntct_form{border-radius:2px;color:#1D1D1D;font-size:15px;font-weight:bold;position:relative;font-family:sans-serif;border:5px solid #26A69A;margin:10px auto;width:550px;margin-bottom:-8px}
div#pro_blogger_cntct_form .wrap-me{margin:0 auto;display:block;padding:30px 20px;background-color:#F3F3F3;max-width:550px;width:100%!important;border-top:65px solid #26A69A;box-sizing:border-box}
div#pro_blogger_cntct_form .wrap-me:before{content:'\f0e0';position:absolute;font-family:FontAwesome;font-weight:normal;margin-top:-88px;margin-left:-23px;left:50%;display:inline-block;font-size:28px;width:53px;height:53px;border-radius:50px;text-align:center;color:#FFFFFF;box-sizing:border-box;border:2px solid #FFFFFF;line-height:49px}
input#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email:hover,#ContactForm1_contact-form-email:active{padding:5px;margin-top:4px!important;box-shadow:none!Important;max-width:520px;width:100%;border:1px solid #D2D2D2;line-height:1em;min-height:35px;background:#FEFEFE;font-family:sans-serif;margin-bottom:15px;border-radius:0}
.contact-form-email-message,.contact-form-email-message:active,.contact-form-email-message:hover{padding:5px;margin-top:4px!important;box-shadow:none!Important;max-width:520px;width:100%;border:1px solid #D2D2D2;line-height:1em;min-height:150px;background:#FEFEFE;font-family:sans-serif;margin-bottom:10px;border-radius:0}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#FFFFFF!important;color:#444;border-color:rgb(236,235,235)!important;box-shadow:0 0 5px rgba(241,241,241,0.7)!important;transition:all 0.3s ease-in-out!important}
.contact-form-button-submit:hover{color:#FFFFFF;background:#0083FF!important}
.contact-form-button-submit{background:#19B3EA;display:table;font-size:17px;margin:0!important;border-radius:0!important;max-width:100%;width:100%;min-width:100%;height:32px;line-height:0.5em;letter-spacing:0.5px;font-family:sans-serif;font-weight:normal;cursor:pointer;outline:none!important;color:#FFFFFF;border:1px solid #fff!important;text-align:center;padding:0 0 0 15px;text-transform:capitalize;transition:all 300ms ease-in-out;-webkit-transition:all 300ms ease-in-out;-moz-transition:all 300ms ease-in-out}
.contact-form-button-submit:focus,.contact-form-button-submit.focus{border-color:#FFFFFF;box-shadow:none!important}
.contact-form-error-message-with-border .contact-form-success-message{background:#26A69A;border:1px solid #26A69A;bottom:0;box-shadow:0 2px 4px rgba(0,0,0,.2);color:#666;font-size:12px;font-weight:bold;padding-bottom:10px;line-height:19px;margin-left:0;opacity:1;position:static;text-align:center}
.contact-form-button-submit.disabled,.contact-form-button-submit.disabled:hover,.contact-form-button-submit.disabled:active{opacity:0.9}
.contact-form-error-message-with-border{background:#26A69A;border:1px solid #26A69A;bottom:0;box-shadow:none;color:#FDFDFD;font-size:15px;font-weight:normal;line-height:35px;margin-left:0;opacity:1;position:static;text-align:center;height:35px;margin-top:45px}
.contact-form-cross{height:14px;margin:5px;vertical-align:-8.5%;float:right;width:14px;border-radius:50px;border:0!important;cursor:pointer}
.contact-form-success-message-with-border{font-weight:normal;background-color:#26A69A;border:1px solid #26A69A;color:#FFF;line-height:35px;margin-left:0;font-size:13px;opacity:1;position:static;text-align:center;height:35px;margin-top:45px}
div#pro_blogger_cntct_form span.name-bg{background-color:#E8F2FF}
div#pro_blogger_cntct_form span.email-bg{background-color:#FFE8E8}
div#pro_blogger_cntct_form span.name-bg,div#pro_blogger_cntct_form span.email-bg{display:inline-block;max-width:300px;line-height:21px;width:100%;color:#696969;padding:3px 5px;margin:0 0 4px;box-sizing:border-box;height:30px;border:1px solid #E4E0E0;padding-left:39px}
div#pro_blogger_cntct_form span.name-bg:before{content:'\f007';background-color:#60A2FF}
div#pro_blogger_cntct_form span.email-bg:before{content:'\f1fa ';background-color:#FF530B}
div#pro_blogger_cntct_form span.name-bg:before,div#pro_blogger_cntct_form span.email-bg:before,div#pro_blogger_cntct_form span.message-bg:before{font-family:FontAwesome;text-align:center;margin:-4px 0 0 0;font-weight:normal;padding:0;line-height:27px;width:28px;height:28px;display:table;position:absolute;margin-left:-40px!important;border:1px solid rgba(0,0,0,0.1);border-right:0!important;color:#FFFFFF}
div#pro_blogger_cntct_form span.message-bg{background-color:#EBFFE8;display:inline-block;max-width:400px;line-height:21px;width:100%;color:#696969;padding:3px 5px;box-sizing:border-box;height:30px;border:1px solid #E4E0E0;padding-left:39px;margin:0 0 4px}
div#pro_blogger_cntct_form span.message-bg:before{content:'\f0e0';background-color:#20CC00}
div#pro_blogger_cntct_form span.send-bg{height:32px;display:inline-block;float:left;max-width:45%;width:100%;margin-top:15px;transition:all 0.4s ease-in-out!important}
div#pro_blogger_cntct_form span.send-bg:before{content:'\f1d8'}
div#pro_blogger_cntct_form span.send-bg:before,div#pro_blogger_cntct_form span.clear-bg:before{font-family:FontAwesome;text-align:center;font-weight:normal;margin:0;background-color:#000;padding:0;line-height:27px;width:30px;height:30px;display:inline-block;position:absolute;border:1px solid #fff;border-right:0!important;color:#FFFFFF}
div#pro_blogger_cntct_form span.clear-bg{display:inline-block;float:right;margin-top:15px;max-width:45%;width:100%}
div#pro_blogger_cntct_form span.clear-bg:before{content:'\f021'}
input.contact-form-button.contact-form-button-submit.clear-button:hover{background-color:#1AAB9D}
div#pro_blogger_cntct_form .clear-button{color:#FFFFFF;border:1px solid #FFF!important;background-color:#26A69A;float:right;display:table;height:32px}
</style>
<br />
<div id="pro_blogger_cntct_form">
<div class="wrap-me">
<form name="contact-form">
<input br="" class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Enter your name here..." size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Enter your email here..." size="30" type="text" value="" />
<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Write your message here..." rows="5"></textarea><br />
<span class="send-bg"><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /></span>
<span class="clear-bg"><input class="contact-form-button contact-form-button-submit clear-button" type="reset" value="Clear" /></span>
<br />
<div style="max-width: 100%; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
- সবশেষে পোষ্টটি Publish করলেই Contact Form যুক্ত হয়ে যাবে।
পরিবর্তন ও সাহায্য জিজ্ঞাসাঃ
- উপরের লাল কালারের Blog Individual Settings এর নিচে যে কোড রয়েছে সেগুলির মাধ্যমে ব্লগ পেজের মেইন ডিজাইনের বিভিন্ন অংশ Hide ও পরিবর্তন করা হয়েছে। এই অংশের সবগুলি HTML ID ও Class আপনার ব্লগের সাথে মিল নাও থাকতে পারে। এ ক্ষেত্রে আপনার ব্লগের ID ও Class খুজে বের বের করতে হবে।
- তারপরের নীল রংয়ের Pro Contact Form অংশটি Contact From এর যাবতীয় HTML ও CSS কোড। এগুলির কোন পরিবর্তন করা প্রয়োজন হবে না।
- সর্বপোরী আপনার যদি কোন অংশ বুঝতে সমস্যা হয় বা কোন প্রশ্ন থাকে, তাহলে আমাদেরকে কমেন্ট করে জানাতে পারেন। আমরা আপনাকে সাহায্য করার সর্বাত্মক চেষ্টা করব।






Post a Comment